HTML代码示例:<img src=***.png>
这是一个不正常的img标签。因为src的属性值没有使用引号括起来,导致标签处理时,勾选“文件与图片下载”之后,实际采集并没有下载图片。
解决方法:
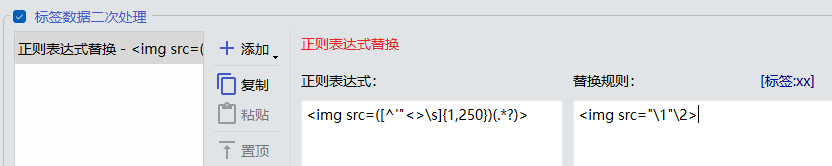
转换为正常的img标签格式。对标签内容增加“标签数据二次处理”——“正则表达式替换”,并填入正则表达式:<img src=([^'"<>\s]{1,250})(.*?)>,替换为<img src="\1"\2>,即可。
以上正则表达式仅为演示,实际使用时,请根据具体标签内容调整。

HTML代码示例:<img src=***.png>
这是一个不正常的img标签。因为src的属性值没有使用引号括起来,导致标签处理时,勾选“文件与图片下载”之后,实际采集并没有下载图片。
解决方法:
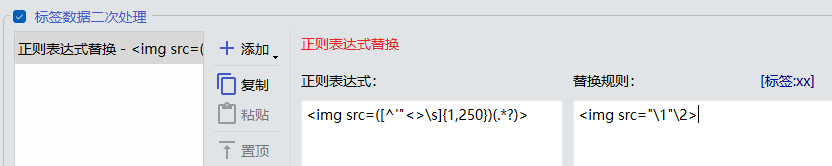
转换为正常的img标签格式。对标签内容增加“标签数据二次处理”——“正则表达式替换”,并填入正则表达式:<img src=([^'"<>\s]{1,250})(.*?)>,替换为<img src="\1"\2>,即可。
以上正则表达式仅为演示,实际使用时,请根据具体标签内容调整。

© 2021-2024. 后知科技 All Rights Reserved.
发表评论 取消回复